Functions of Paper
Apart from being the material you use for folding, in every model, paper can be used in two ways. Either it is visible or not.
The visible parts of the paper make the final appearance in every model, the invisible parts form the structure. When designing a model, you draw an abstraction first. The abstraction defines the surfaces and therefore the “visible paper”.
The key issue of designing a new model is arranging the visible paper in a way that keeps the amount of invisible paper to a minimum. All the while the desired structure (the abstraction) must remain the same.
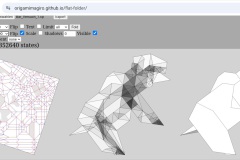
The crease pattern of my Marmot HP V1 , Bear V1 and Parrot V3 with the visible areas coloured grey. As you can see, most of the visible areas lie on bigger surfaces and are recognizable in the folded state. (Pictures taken from Flatfolder)
How to design a model in 3 steps
I said I would not go much into design theory and I won’t (for now). I can give some advice to increase the chance that the finished model looks like you want it, but if you want to learn origami design from the start, I´d rather recommend Robert Langs book “Origami Design Secrets” or Brandon Wongs lessons on origami design.
They feature step by step instructions on origami design, this page resembles a crease pattern.
If you have a rough idea of the concepts “Circle Packing” and “Polygon Packing”(Boxpleating, Hexpleating etc.), you will most likely find some helpful experiences here.
Drawing a useful abstraction
Even though this seems unnecessary in some cases, it is always important to have your goal in mind. Drawing an abstraction gives you an overview and you can easily check, what’s wrong if the crease pattern causes problems. That´s why a helpful abstraction can be crucial when designing a new model. A good abstraction features
- Perfect proportions
- Big flat surfaces that represent the areas remaining uncreased (often the back, belly and sides, the legs)
- A grid or another way to define the surfaces (otherwise it would be a drawing of the model)
- Extra space where it is needed (e.g. to make the back three-dimensional)
You can test your abstraction by cutting it out or gluing some papers together. If you can shape the abstraction into the desired model, it is a good one.

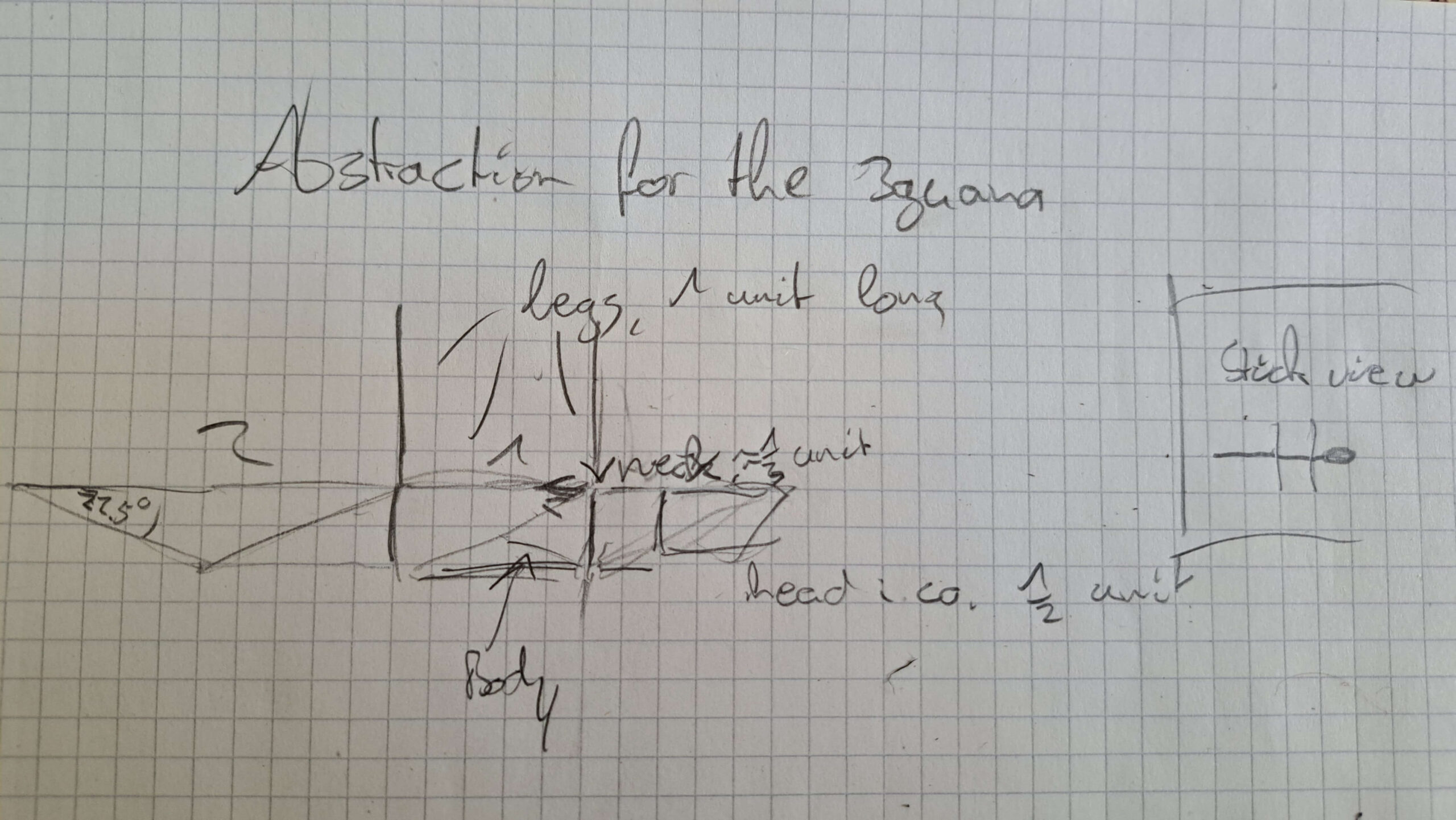
The abstraction for my Iguana V1
Drawing an abstraction, you can easily decide, wether the model will be realistic, abstract, minimalistic, like a drawing/comic etc.
Notes:
Do not stick to your abstraction, if you find a better way for some details or transitions!
In some cases you needn’t even draw a complete abstraction including the details. That may be the case, when you find some good parts (e.g. a crease pattern for a head via free folding.
Details can be modified in the abstraction.
Regarding the proportions, you should stick to the abstraction.
Abstractions in design theories:
Circle Packing including Tree Theory uses a stick figure (=abstraction) to define the
“visible paper” forming the surfaces . This leads to a basic crease pattern that can be easily modified to form the desired (not stick-figure-like) surfaces.
Most often, you use Polygon Packing (Boxpleating, Hexpleating…)to recreate abstractions on any grid. It works best for abstraction similar to a stick figure (e.g. for athropods), but you can also recreate any two-dimensional abstraction using some rules of Polygon Packing. We call this eg. Unaxial Boxpleating or Unaxial Hexpleating etc.
The Edge-River-Method (look up Mu-Tsun Tsais Blog for this one), already tries to find a direct approach to arrange the visible and the structural, invisible parts. The abstractions can even be three- dimensional, but still fit (more or less) in a grid.
Think of a general layout
What is that?
It doesn´t matter, which theory you use when designing a new model, you always need a general layout. A general layout for me is a rough sketch of the circle/ river arrangement. It doesn´t feature a grid or any details whatsoever.

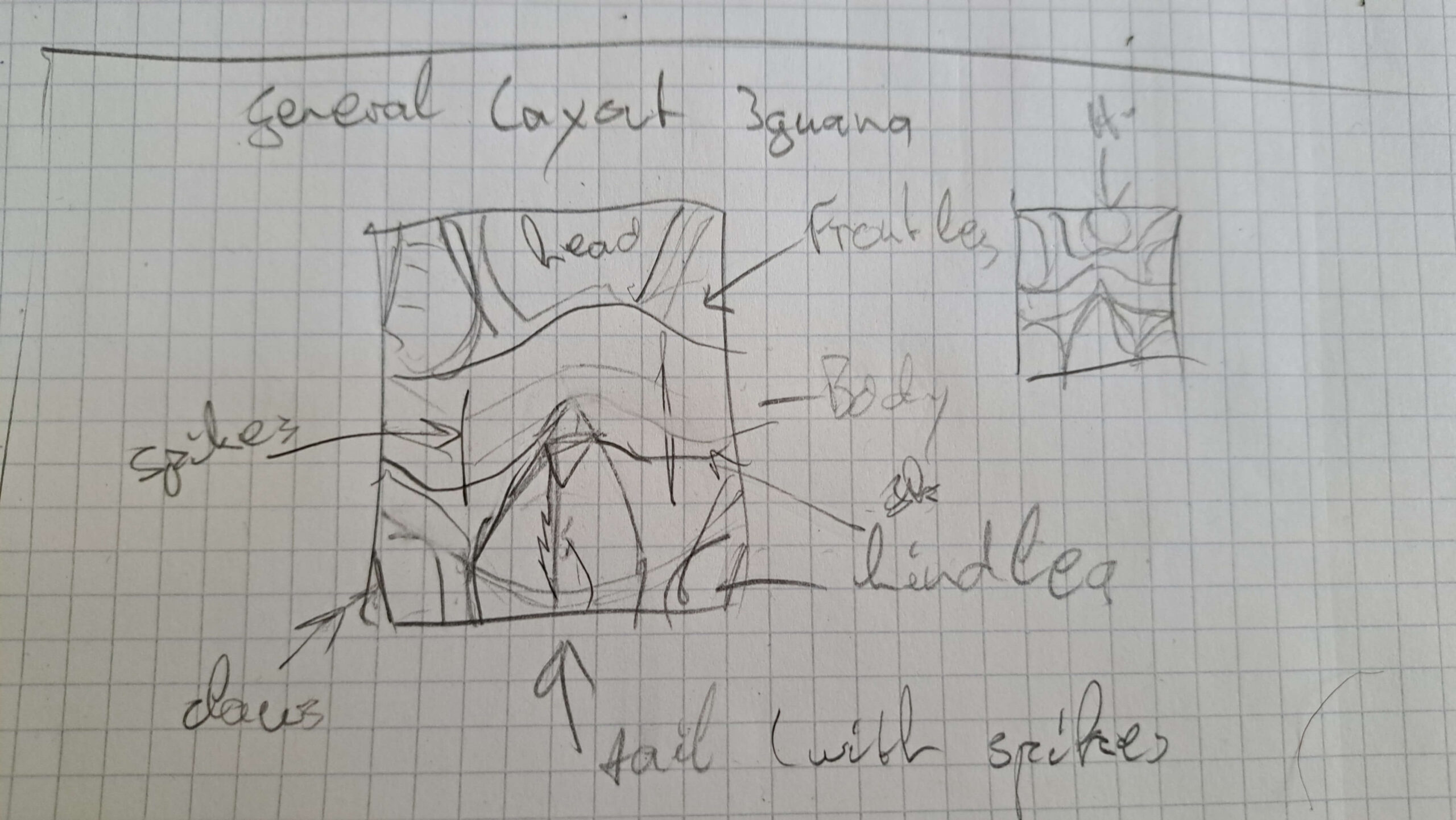
The sketch with the general layout of the Iguana V1
Why do we need such a thing?
The general layout is a sketch of the cp. It is far easier to find an efficient packing,
if you only have rough structures. To include the details in the cp, I estimate, how much space they will need and leave this space empty in the general layout.
The genaral layout can (relatively) easily be transformed in a crease pattern.
Modifying a general layout is more simple than modifying a crease pattern
(try it if you don´t believe me).
In many cases, the finished crease pattern will not completely resemble the general layout. The crease pattern features the details and often the general layout has to be adjusted.
However I find a general layout useful, because it helps me designing efficient models and incorporating details during the design.
Notes:
Try more than one general layout, you only need pencil and paper for them (or just think of different layouts).
I like to experiment with them to find the most efficient layout. Treemaker can be helpful for that, too. When there is no (or little) space left to fill and every part of the model uses just as much space as necessary, the general layout is very efficient.
If you want to make colour changes, think about how to implement them in the general layout. That’s easier than trying to squeeze them in afterwards.
You can skip this step- but I will not be responsible, if constructing the crease pattern becomes really hard or if it just won´t fit into a square.
Construct a crease pattern
Once I have a general layout in mind, I start drawing the crease pattern. It is the last and the most obvious part in designing a new model.
The main part of the structure can be made applying the design theories. I will not cover the exact process here, because
1. every model is different and
2. I can´t explain it well enough.
If you have grasped the basic concepts of Circle and Polygon Packing (mostly Boxpleating), you should be able to construct the crease pattern.
I use the theories for constructing the main part of the crease pattern.
To add the details, I prefer freefolding, because it can lead to efficient and organic reults.
Of course, I have tried only using the theories, but often there are more elegant structures for details to discover by folding and not just by planning. Using both of these two different approaches has led to my best models.
Now we are finished, we have a crease pattern of our newly designed model.
Notes:
This approach can lead to quite weird grids (e.g. the griffon). Don´t be afraid of odd grids with odd numbers. If the crease pattern is more elegant using such a grid, it will be worth it. If you don’t want such a thing, you might prevent that by using a little extra space to fit the packing in a “normal” grid.
You can also use freefolding, if you can´t solve a part of the crease pattern on paper. By now, I´ve got a whole box of funny transitions…
If you need more than one attempt for transforming a general layout in a crease pattern, that is no problem (I often need more than one until I´m satisfied with the crease pattern.